Guía para generar cubiertas
Introducción
Un ebook no está completo sin una cubierta atractiva. Un diseño atractivo no solo mejora la visibilidad del ebook en los portales de venta, sino que también refleja la calidad del contenido. En este tutorial te mostraremos cómo usar el módulo de diseño de cubiertas (llamado Designer por la comunidad de Capítulo Cero) para crear una cubierta que transmita la esencia del ebook y atraiga a la mayor cantidad posible de lectores. Asegúrate de leer este tutorial en su completitud para sacar el mayor provecho de las herramientas que el Designer ofrece. Cuando hayas terminado, tendrás el conocimiento y la confianza suficientes para generar una cubierta usando nuestras herramientas en línea.
Las partes de una cubierta
El éxito de una cubierta depende de algunos pocos factores esenciales. Sin ellos, es difícil siquiera sentarse a diseñar. Estos factores son: la imagen de fondo, el bloque del título, el bloque del autor y, de haberlos, el subtítulo y el logo editorial. Hacer foco en estos elementos simplifica la estrategia de diseño de una cubierta y permite obtener buenos resultados con un proceso ordenado y simple. A continuación te indicamos cómo aprovechar al máximo cada uno de estos elementos presentes en cualquier cubierta.
Imagen de fondo
La imagen de fondo es el lienzo sobre el cual se construye la cubierta. Resulta de vital importancia diseñar una imagen que represente el tema del libro y cree una conexión visual con el público objetivo. Además, la imagen debe acomodar sobre ella el título del ebook y el nombre del autor sin quitarles protagonismo. Para hacerte la vida más sencilla y obtener imágenes originales, de tamaño y resolución adecuados, nuestra aplicación en línea dispone de un módulo de generación de imágenes asistido por inteligencia artificial. Este módulo permite obtener imágenes personalizadas y únicas en base a una breve descripción y algunos parámetros.
Nota: aprenderás más sobre este módulo más adelante en este tutorial.
Título
El título es el centro de atención y debe ser legible incluso en miniaturas. Dado que el Designer está cargado con fuentes específicamente seleccionadas para el diseño de cubiertas, te resultará fácil elegir la tipografía edecuada. Asegúrate de que el color del texto contraste adecuadamente con el fondo. Es decir: si el fondo es oscuro, el título debe ser claro; y viceversa. Experimenta con estilos tipográficos que reflejen el tono del libro, ya sea formal, elegante, o creativo. De esta manera captarás la atención del lector de forma clara e inmediata.
Autor
Destaca el nombre del autor de manera legible pero sin opacar el título. Utiliza una tipografía que complemente la del título y juega con tamaños para crear jerarquía visual. Si bien más adelante en este tutorial aprenderás sobre categorías tipográficas, es importante entender que el nombre del autor debe ser de menor tamaño que el título y emplear una tipografía complementaria a la del título.
Logo
Si publicas ebooks bajo el nombre de algún sello editorial, te recomendamos incluir el logo de dicho sello en la parte inferior de la cubierta, en tamaño menor al título y al nombre del autor. Si bien no es necesario incluir logos editoriales en las cubiertas de los ebooks de autores independientes, los mismos pueden llegar a agregar validación de terceras partes, lo que puede traducirse en mayores ventas.
La interfaz del Designer
Ahora que conoces cuáles son las partes que componen la cubierta de un ebook, es hora de entrar de lleno con las herramientas del Designer. Para familiarizarte con ellas, a continuación te ofrecemos una descripción detallada de cada uno de sus componentes principales.
Barra de elementos
Esta barra te permite seleccionar entre bloques de texto (como Títulos, Subtítulos y Textos) y bloques de imágenes, ya sea que las subas de tu propio ordenador o las generes con nuestra herramienta de inteligencia artificial. Usa esta barra cada vez que quieras insertar alguno de estos elementos en la cubierta. Te recomendamos emplear la herramienta de Títulos para insertar el nombre del ebook y la herramienta de Subtítulos para insertar el nombre del autor. Si deseas insertar una cita, una reseña o algo parecido, puedes hacerlo con la herramienta de Texto.
Barra de textos

Esta barra te permite agregar títulos, subtítulos y textos o párrafos al lienzo. Intenta ingresar la menor cantidad de textos posibles para no confundir a los potenciales compradores. Te recomendamos no usar más de un título, un subtítulo y un texto o párrafo.
Barra de imágenes

Esta barra te permite cargar imágenes desde tu ordenador, descargar imágenes generadas mediante inteligencia artificial o bien insertar imágenes en el lienzo.
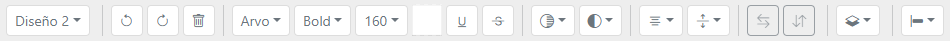
Barra de herramientas

La barra de herramientas principal te permite modificar los textos e imágenes que uses en las cubiertas. Los botones se habilitan y deshablitan según el tipo de elemento seleccionado en el lienzo. Por ejemplo, algunos controles, como el selector de fuentes, funcionan solo para textos; mientras que algunos otros controles, como el de voltear en X o voltear en Y, funcionan solo para imágenes. A continuación te explicamos en detalle para qué se usa cada una de las herramientas presentes en esta barra.
Gestor de diseños

El gestor de diseños permite generar múltiples cubiertas para un mismo ebook. Esto resulta en una gran ventaja a la hora de realizar A/B testing de cubiertas. Puedes crear diseños en blanco o clonar diseños existentes como punto de partida para una nueva cubierta. Presiona Nuevo diseño en blanco para comenzar un lienzo vacío, o Clonar diseño actual para hacer una copia del lienzo actual. Verás como aparecerá un nuevo diseño en el menú desplegable. En la imagen del ejemplo, el usuario ha creado cinco diseños diferentes, numerados del 1 al 5 de forma automática por el sistema.
Deshacer

Presiona este botón cada vez que quieras deshacer alguno de los cambios efectuados sobre el lienzo.
Rehacer

Presiona este botón cada vez que quieras rehacer alguno de los cambios efectuados sobre el lienzo.
Eliminar

Este botón te permite eliminar los elementos activos. Esto significa que todos aquellos elementos que hayas seleccionado mediante el mouse serán eliminados. No te preocupes, podrás deshacer esta acción mediante el botón Rehacer descrito más arriba.
Fuentes

El selector de fuentes te permite cambiar la fuente de los elementos activos. Puedes usar el filtro de categoría de fuentes para filtrar entre fuentes cursivas, serif y sans-serif. Si te preguntas de qué se trata esto de "cursivas, serif y sans-serif", ¡aquí viene la ayuda! Las fuentes tipográficas pueden agruparse en tres categorías principales:
- Serif (con serifa): Las fuentes serif tienen pequeños detalles o extensiones en los extremos de las letras, conocidos como "serifas". Estas serifas pueden ser rectas, curvas, triangulares, etc; y suelen conferir a las letras un aspecto más tradicional, clásico y formal. Se utilizan frecuentemente en impresión y en cuerpos de texto extensos, como en libros y periódicos, ya que estos detalles extras en los extremos ayudan a guiar el ojo a lo largo de las líneas de texto.
- San-serif (sin serifa): Las fuentes sans-serif carecen de las serifas o cualquier adorno en los extremos de las letras. Son más limpias y simples y suelen transmitir un aspecto moderno, limpio y minimalista. Son populares en diseño web y en entornos digitales e ideales para títulos y encabezados donde se busca una apariencia más contemporánea y fácil de leer en pantallas.
- Cursivas: Las fuentes cursivas tienen letras inclinadas y generalmente están diseñadas para imitar la apariencia de la escritura a mano cursiva. Transmiten un aspecto elegante, formal y a menudo se asocian con la caligrafía. La inclinación de las letras puede variar. Se utilizan para resaltar o enfatizar texto cortos, como citas, nombres de libros, títulos de obras de arte, etc. También se utilizan en situaciones donde se quiere agregar un toque decorativo a la presentación del texto.
Selector de variante

El selector de variante permite elegir la variante de la fuente activa. Puedes usar este selector para aplicar los estilos de negrita, itálica y regular. Ten en cuenta que no todas las fuentes cuentan con las mismas variantes.
Tamaño de fuentes

Emplea este control para cambiar el tamaño de las fuentes activas. Para garantizar que los textos de la cubierta se lean de manera correcta incluso en miniaturas, asegúrate de no usar tamaños menores a 21 puntos en ninguna palabra o frase.
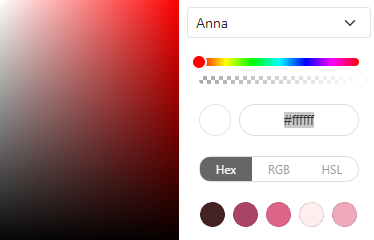
Selector de color


Este control te permite cambiar el color de las fuentes activas. Puedes escoger cualquier color y opacidad dentro de la gama del espectro RGB. Al mismo tiempo, el control dispone de un selector de paletas (Anna, Burn, City, etc) que te permite escoger entre una gran gama de colores específicamente seleccionados para el diseño de cubiertas. ¿Quieres una paleta ensoñadora para pintar tus letras? Prueba con Dreamland. ¿Quieres una chocante? Prueba con City. Te invitamos a probar cada una de las paletas presentes en el selector de colores y ver cómo afectan el "mood" de las cubiertas.
Subrayado

Presiona este botón para agregar o quitar el subrayado de los textos activos.
Tachado

Presiona este botón para agregar o quitar el tachado de los textos activos.
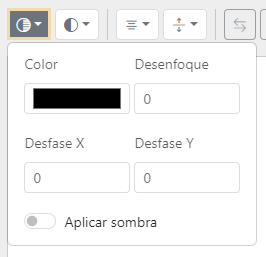
Sombras

Esta opción te permite agregar sombras a los textos. Las sombras pueden ser importantes para despegar los textos de la imagen del fondo en casos de poco contraste. Los controles presentes en este módulo son los siguientes:
Color
Usa el color picker para seleccionar el color de la sombra.
Desenfoque (Blur)
Este control te permite seleccionar el nivel de desenfoque de la sombra. A mayor número, mayor desenfoque. Donde 0 (cero) significa sin desenfoque. Usa este control para suavizar la sombra que apliques a los elementos.
Desfase en X (Offset X)
El control de desfase en X te permite desfasar la sombra sobre el eje horizontal, dando una sensación de despegue del elemento respeto al fondo.
Desfase en Y (Offset Y)
El control de desfase en Y te permite desfasar la sombra sobre el eje vertical, dando una sensación de despegue del elemento respeto al fondo.
Aplicar sombra
Usa este selector para aplicar o remover la sombra sobre los elementos activos.
Opacidad

Puedes integrar los textos al diseño mediante el control de opacidad. El mismo controla la opacidad de los elementos activos en el lienzo. Este control se mueve dentro del rango numérico de 0 (cero) a 1 (uno), donde 0 significa que el elemento seleccionado es completamente transparente y 1, que es completamente visible.
Alineación de textos

Mediante este control puedes alinear los textos a izquierda, derecha y centro; o bien justiciarlos para que cada línea ocupe el ancho completo del contenedor. Piensa en Microsoft Word o Google Docs: este control funciona de la misma manera.
Interletrado e interlineado

Aplica estos controles para alterar el espacio entre letras y el espacio entre renglones, respectivamente. El interletrado te permite ajustar el espacio entre las letras de una palabra, mientras que el interlineado ajusta el espacio entre línea y línea (o renglón y renglón).
Voltear en X

Emplea este control para voltear imágenes sobre el eje X. Este control resulta útil para voltear las imágenes generadas por la inteligencia artificial en casos donde se desea que el lado izquierdo quede del lado derecho.
Voltear en Y

Emplea este control para voltear imágenes sobre el eje Y.
Profundidad de capas

La herramienta de profundidad de capas te permite traer elementos hacia adelante del lienzo o enviarlos hacia atrás. Cada vez que agregas un elemento al lienzo, ya sea un texto o una imagen, el elemento se posiciona sobre un índice de capas invisibles. El primer elemento que incluyas en el lienzo ocupará la posición uno, mientras que cada nuevo elemento ocupará un número más alto. Por ejemplo, en una cubierta con tres elementos: imagen de fondo, título y nombre de autor, habrá tres capas, numeradas del 1 al 3 respectivamente. Imagina que generas una segunda imagen y la agregas al lienzo. La misma ocupará la capa número 4, ocultando a las demás. Selecciona la imagen en la capa 4 y presiona el botón Enviar al fondo. La imagen ocupará ahora la posición 1, quedando por detrás de las demás capas.
Alinear objetos

Los botones de alineación de elementos te permiten alinear dos o más elementos activos a izquierda, derecha o centro. Usa este control para alinear el título y el subtítulo de manera armoniosa sobre la imagen de fondo.
Guardado

Los diseños se guardan automáticamente luego de cada cambio. No es necesario que hagas nada.
Aplicar cubierta al ebook

Cuando estés conforme con el resultado final, emplea este botón para asignar la cubierta al ebook activo. Esto generará un archivo JPEG compatible con cualquiera de los portales de venta de ebooks, como Amazon Kindle, Kobo, Apple iBooks, etc. Dicha imagen se incluirá dentro del ebook, pero también estará disponible de forma independiente cuando descargues el ebook completo en formato ZIP desde la pantalla de descarga.
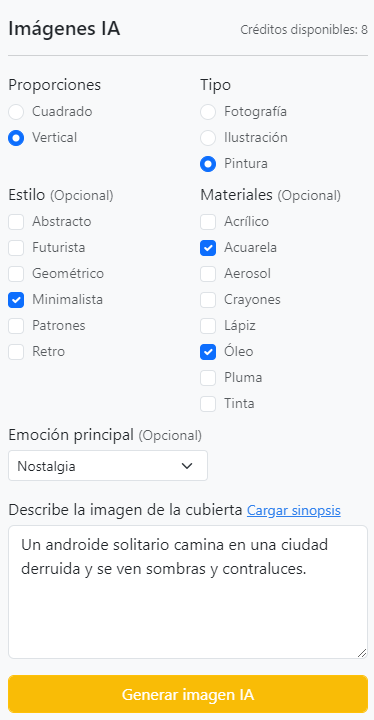
Barra de imágenes IA

La barra de imágenes IA (Inteligencia Artificial) permite generar imágenes a partir de descripciones breves de las mismas. Este adelanto tecnológico acelera considerablemente el proceso de obtención de arte, dado que elimina la necesidad de comprar imágenes genéricas que muchas veces no se adaptan a los requerimientos específicos de cada cubierta. Sin embargo, generar imágenes de calidad puede parecer un desafío para quien no sabe cómo comenzar. Es por eso que la barra de imágenes IA ofrece selectores predeterminados que agilizan el proceso creativo y focalizan en lo más importante. A continuación te explicamos qué son estos selectores y cómo se usan:
Proporciones

El control de proporciones permite elegir entre imágenes cuadradas o verticales. En la gran mayoría de los casos es preferible generar imágenes verticales en lugar de cuadras, ya que las mismas cubrirán la totalidad del lienzo. Sin embargo, y dado que algunos diseños de cubiertas clásicas emplean imágenes cuadradas sobre marcos blancos o de colores planos, la barra de imágenes también permite generar imágenes cuadradas.
Tipo

Según el tipo de ebook a generar, resulta importante decidir qué tipo de imagen de fondo queremos emplear. Una fotografía puede resultar seductora e íntima en una novea romántica, mientras que la pintura en óleo de un castillo decadente podría ir bien en un libro de cuentos de terror (¡como El Hundimiento de la Casa de Usher, de E. A. Poe!). Usa este control para generar ilustraciones, pinturas y fotografías.
Estilo

Permite elegir entre diferentes estilos de diseño: abstracto, minimalista, retro, etc. Este selector te permite estimular al modelo de inteligencia artificial en direcciones concretas. ¿Precisas un diseño abstracto? ¿Minimalista? ¿Retro? Combina los diferentes elementos de este control para obtener el estilo necesario. Te recomendamos que pruebas una misma descripción con diferentes estilos de diseño y veas cuál funciona mejor para tu cubierta específica.
Materiales

Permite elegir los elementos que usará la inteligencia artificial para crear la imagen: óleos, acuarelas, tinta, etc. ¡Combina este control con los anteriores y las posibilidades no tendrán fin!
Emoción principal

Detrás de toda buena ficción existe una emoción predominante. Son las emociones las que finalmente dan vida a las historias. Este selector permite sugerir a la inteligencia artificial que genere la imagen con una emoción particular de fondo. Si tu ebook es de no-ficción, como un libro de negocios o de inversiones, puedes ignorar este campo.
Descripción de la imagen

Este es, sin lugar a dudas, el campo más importante de la barra de imágenes ya que permite describir el contenido de la imagen a generar. Ponte en los zapatos del narrador cámara que focaliza en los personajes de manera externa. Esta estrategia te permitirá describir la imagen desde afuera, como una cámara de cine. Ejemplo: Un androide camina de espaldas a la cámara, a contraluz, por una calle en penumbras y llena de escombros. Lee Cómo escribir buenas descripciones para aprender más sobre creación de prompts.
Lienzo
El lienzo (también llamado canvas) es el lugar donde sucede la magia. Todo lo que agregues al lienzo se incluirá en la cubierta. El lienzo tiene el tamaño adecuado para la cubierta de un ebook y sus proporciones son compatibles con todos los portales de venta de ebooks, por lo que no debes preocuparte por cambiar su tamaño. Los elementos del lienzo pueden ser modificados mediante la barra de herramientas ubicada en la parte superior de la pantalla. Por ejemplo, mueve el título alrededor del lienzo como te plazca. O cambia tamaños, colores, tipografías, etc, hasta estar satisfecho/a con el resultado final.
Anexo
Cómo escribir buenas descripciones
Te invitamos a pensar en la tecnología como potenciador de la creatividad humana. La inteligencia artificial al servicio de la inteligencia humana para crear arte de mayor calidad en menos tiempo. ¿Lo imaginas? Esto es exactamente lo que los modelos generativos permiten hacer. Pero como toda tecnología creada por humanos, es necesario conocer una o dos cosas para sacar el mayor provecho. Generar imágenes IA a través de descripciones (prompts) es un arte. Podría decirse que es un arte para crear aun más arte. Y para que este arte sea de calidad, deberás tener en cuenta algunas consideraciones básicas. La combinación de palabras que elijas tendrá un impacto directo sobre el modelo generativo y, por ende, en el resultado final: la imagen para tu cubierta. A continuación te presentamos algunos "trucos" para que tu decripción devuelva imágenes cautivantes:
Especificidad y detalle:
Evita vaguedades. Proporciona detalles específicos sobre la escena, los personajes y los elementos clave de la cubierta. Cuanto más preciso/a seas, mayores serán las posibilidades de obtener una imagen que realmente capture la esencia del ebook.
Ejemplo:
"Un oscuro callejón en una ciudad futurista, donde un detective solitario, con gabardina y sombrero, enfrenta a un enjambre de drones mecánicos mientras la lluvia cae intensamente."
Descriptores emocionales:
Incluye palabras que transmitan emociones y atmósfera. La capacidad del modelo de inteligencia artificial para captar y representar sentimientos puede mejorar significativamente si proporcionas detalles emocionales en tus prompts.
Ejemplo:
"Un atardecer melancólico en un campo de amapolas, donde dos amantes se encuentran por última vez antes de un largo viaje."
Metáforas visuales:
Las metáforas visuales enriquecen las descripciones y potencian a los modelos generativos. Juega con tu imaginación utilizando comparaciones visuales que transmitan la esencia de la obra de manera única.
Ejemplo:
"Como un sueño fugaz, un bosque de cristal se alza bajo la luz de una luna iridiscente, revelando los secretos ocultos de la narrativa."
Elementos inesperados:
Desafiar la convención es siempre una buena idea. Esto creará impacto y destacará tu obra por sobre el resto. Experimenta con la combinación de elementos inusuales. ¡Experimenta con el contraste! La inteligencia artificial puede sorprenderte al fusionar elementos dispares de manera coherente y creativa. ¿Qué te parece el siguiente ejemplo? ;)
Ejemplo:
"Un elefante mecánico con alas desplegadas vuela sobre una ciudad flotante de neón, mientras los libros caen como lluvia desde sus estantes suspendidos en el cielo."
Variaciones y ajustes:
No tengas miedo de probar diferentes versiones de tu descripción (prompt) y realizar ajustes según sea necesario. Pequeñas modificaciones pueden conducir a resultados visualmente distintos y emocionantes. Como hemos dicho anteriormente, anímate a experimentar con diferentes cubiertas para un mismo ebook. Pruébalas con tus lectores hasta obtener los mejores resultados. No lo olvides: un ebook no es un libro impreso. ¡Puedes hacer los cambios que quieras cuando te dé la gana!
Ejemplo:
"Un samurái solitario bajo una cascada de fuego, sosteniendo una espada reluciente" puede modificarse por "Un samurái en una pradera de luciérnagas, sosteniendo una espada reluciente."
En resumen:
La creatividad en la escritura de prompts resulta clave para desbloquear el potencial completo del modelo de inteligencia artificial. Al adoptar enfoques imaginativos y detallados, puedes dar vida a cubiertas sorprendentes que no solo capturen la esencia de la historia, sino que también atraigan a los lectores con su singularidad. Experimenta, ajusta y disfruta del proceso de colaboración entre la inteligencia humana y artificial para crear cubiertas visualmente impactantes.
Cómo combinar fuentes
La elección de fuentes tipográficas puede ser un elemento decisivo para atraer la atención y transmitir la esencia del ebook. En este anexo exploraremos estrategias específicas para combinar fuentes tipográficas de manera efectiva en las cubiertas de tus ebooks, garantizando un diseño atractivo y profesional.
Contextualiza el género literario:
Cada género literario tiene sus propias convenciones y estilos. Antes de seleccionar fuentes, familiarízate con las tendencias tipográficas en tu género específico. Por ejemplo, las novelas de misterio pueden beneficiarse de fuentes más audaces, mientras que la literatura clásica se inclina hacia estilos más tradicionales y refinados.
Prioriza la legibilidad:
La legibilidad es esencial, especialmente en el ámbito digital. Elige fuentes que sean legibles incluso en tamaños más pequeños, ya que la cubierta podría visualizarse en diferentes dispositivos con variaciones de tamaño.
Contrasta con intención:
Combina fuentes que contrasten y destaquen elementos clave. Por ejemplo, puedes optar por una fuente más decorativa para el título principal y una más simple y legible para el autor o subtítulos. Mantén un equilibrio para evitar la saturación visual.
Coherencia con la temática:
La tipografía debe resonar con la temática del ebook. Si la obra tiene un tono romántico, podrías considerar fuentes más suaves y elegantes. Para un thriller, fuentes más angulares y audaces podrían transmitir la tensión del género.
Experimenta con diferentes combinaciones:
No te limites a una sola fuente. Experimenta con combinaciones de dos o incluso tres fuentes para lograr un diseño más dinámico. Asegúrate de que las fuentes se complementen entre sí y contribuyan a la cohesión visual de la cubierta.
Ajusta la escala y el espaciado:
La escala y el espaciado son elementos cruciales en el diseño tipográfico. Ajusta la escala de las fuentes para resaltar elementos importantes y utiliza un espaciado adecuado para mejorar la legibilidad y la claridad visual.
Realiza pruebas en diferentes dispositivos:
Ten en cuenta que la apariencia de la cubierta puede variar según el dispositivo de lectura. Realiza pruebas en diferentes tamaños de pantalla y dispositivos para asegurarte de que tu elección tipográfica se vea bien en todos ellos.
Conclusión
El diseño de una cubierta es una fusión entre arte y estrategia. Al equilibrar elementos clave como la imagen de fondo, el título, el nombre del autor y el logo, puedes crear una cubierta que no solo atraiga a los lectores, sino que también refleje la esencia única de la obra. Experimenta, adapta, crea múltiples cubiertas y busca la opinión de otros para lograr un diseño que hable directamente a tu audiencia.
¿Dudas?
Si tienes dudas, puedes contactar a nuestro equipo de soporte haciendo clic en el botón del chat ubicado en la esquina inferior derecha de la pantalla o bien dirigirte a nuestra sección de preguntas frecuentes para intentar resolver el problema por ti mismo.